- row1col1
- row1col2
- row2col1
- row2col2
- row3col1
- row3col2
Text Column to HTML Table

HTML table generator
This application generates HTML tables of all sizes, with the ability to merge rows and columns.
By default, the table size is set to three rows and two columns. To create a table, simply place the contents of the cells in column, in the Input text box and press the Generate button.
The lines in the Text column then automatically fill the table from top to bottom and from left to right.
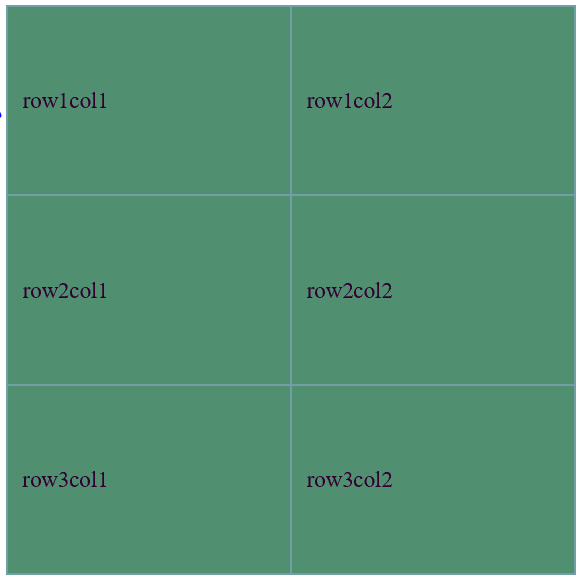
Example
Let's give an example. Let's leave the default size of 3x2 and type in the input box the following text:
and click the generate button.
We get the following result:
<table>
<tr>
<td>row1col1</td>
<td>row1col2</td>
</tr>
<tr>
<td>row2col1</td>
<td>row2col2</td>
</tr>
<tr>
<td>row3col1</td>
<td>row3col2</td>
</tr>
</table>
Merging cells
To set the table size, you type in the Command box:
dimensions: [4,4]It is also possible to weld cells and even to form several groups of cells with the command merge:
merge: [1,1,2,2,0,3,3,3,4]Columns and rows are numbered from 1. The cells are represented by two consecutive numbers (row, column) and the cell groups are separated by 0.
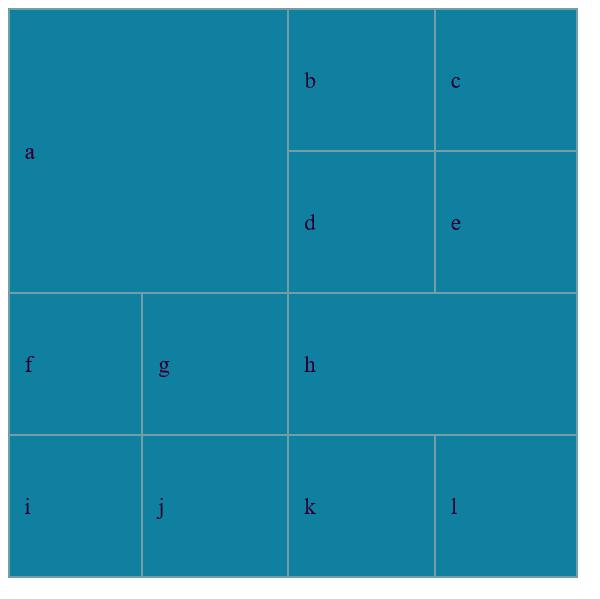
Example with merged cells
Input text:
- a
- b
- c
- d
- e
- f
- g
- h
- i
- j
- k
- l
Commands:
dimensions: [4,4]
merge: [1,1,2,2,0,3,3,3,4]Output:
<table>
<tr>
<td rowspan="2" colspan="2">a</td>
<td>b</td>
<td>c</td>
</tr>
<tr>
<td>d</td>
<td>e</td>
</tr>
<tr>
<td>f</td>
<td>g</td>
<td colspan="2">h</td>
</tr>
<tr>
<td>i</td>
<td>j</td>
<td>k</td>
<td>l</td>
</tr>
</table>The table: